Before smart objects were introduced to Photoshop, if you edited a pixel layer, you changed the data in that layer so your edits were a one-way process. Smart objects changed that. A smart object’s base image is edited non-destructively. Any edits are added as a list of instructions embedded with the object, so you can return later and change those instructions to alter the edits. Since you are not altering original pixels, just changing the recipe for the edits, there are no losses in quality. If you scale, warp, distort you can modify these transforms later. However some operations that change the pixels, such as painting, burning or cloning, cannot be done on a smart object. For these you need to create a copy of the smart layer and rasterise it to allow these edits. For Dodging and Burning you can do this on a separate layer by painting in black or white and adjusting the transparency to adjust the intensity of the effect.

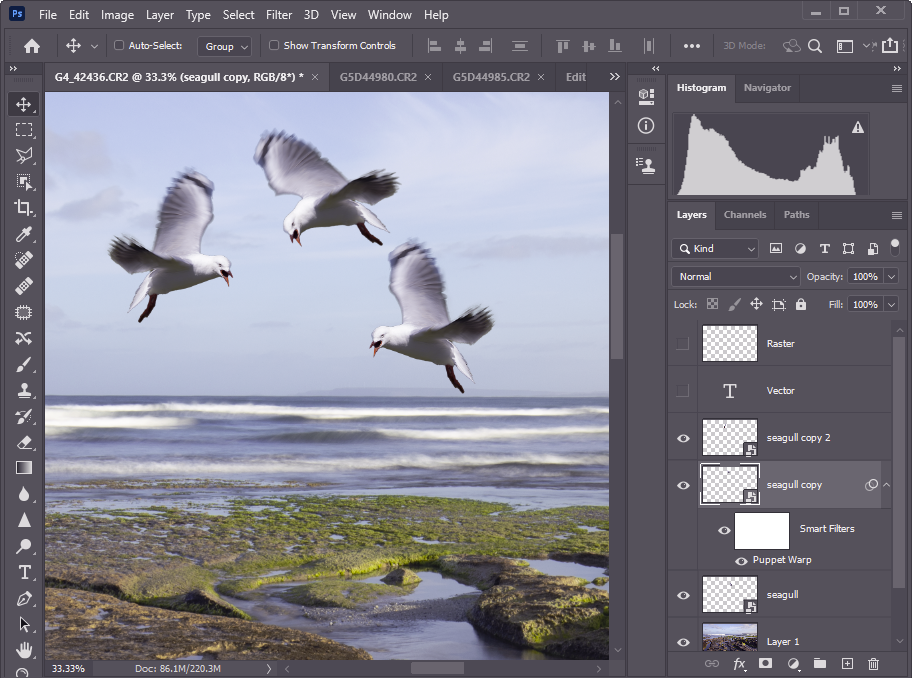
If you are compositing, you can paste in the pixels from another file and right-click the layer name and select Convert to Smart Object. Or you can insert images as linked smart objects rather than pasting in the pixels from the original file. Photoshop will find the needed pixels in the original file when it needs to show them. Your files might be much smaller since you are only adding a link to the original file, not the original file as a pixel layer. Perhaps you are not sure whether bird1 or bird2 is the image to add to your bland sky? paste Bird1 as a smart object. Resize it to suit. Then you can simply tell photoshop to link to Bird2 instead of Bird1 to see what the different image looks like. Bird2 will appear with the same transforms and edits that you set up for Bird1. Want to add several copies of Bird1? Duplicate the layer a couple of times. Move the duplicates to where you want them. Transform them as desired. Photshop only needs to store the edits for the new layers. If you decide you want to make them all a bit whiter? No worries. Adjust the colour and tone of the original layer, and the other 2 layers will change at the same time. In the image below, for example, the 3 seagulls are all the same bird, duplicated as smart layers, moved, flipped and puppet-warped to make them each distinct.

I hope this brief introduction has convinced you that Smart Objects are worth further learning. There is a lot to know about smart objects so I will refer you to more comprehensive resources.
